GA4のプロパティとデータストリームの作成方法
まず、Google Analyticsアカウントにログインし、GA4プロパティを作成します。プロパティの作成手順については、Google Analyticsの公式ヘルプドキュメントを参照することをお勧めします。
次に、データストリームを作成します。データストリームは、ウェブサイト、Androidアプリ、iOSアプリなど、データの送信元を指定するものです。今回はウェブサイトのデータストリームを作成します。ウェブサイトのURLを入力し、データストリーム名を設定します。
これでGA4のプロパティとデータストリームが作成されました。測定ID(G-XXXXXXXXXX の形式)をメモしておきましょう。これはWordPressとの連携に必要になります。


WordPressへのGA4の導入方法
GA4をWordPressに導入するには、大きく分けて2つの方法があります。
- gtag.jsを直接Swellテーマに埋め込む方法: Swellテーマはカスタマイズ性が高いので、gtag.jsを直接テーマファイルに埋め込むことができます。
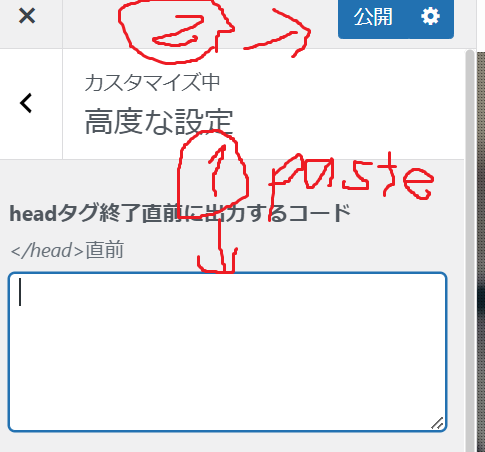
header.phpなど、<head>タグ内に次のコードを貼り付けます。G-XXXXXXXXXXはご自身の測定IDに置き換えてください。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>


- プラグインを利用する方法: GA Google Analyticsというプラグインなど、GA4に対応したプラグインがいくつかあります。プラグインを利用することで、より簡単にGA4を導入できます。測定IDを入力するだけで設定が完了するものもあります。
Swellテーマを使っている場合、子テーマを作成してそちらにheader.phpをコピーし、そこにコードを追加することをお勧めします。こうすることで、テーマのアップデート時に変更が上書きされるのを防ぐことができます。
XML Sitemap Generator for Google と SEO SIMPLE PACK について
ご質問に記載されている XML Sitemap Generator for Google と SEO SIMPLE PACK は、GA4の導入には直接関係ありません。これらのプラグインはSEO対策に役立つものですが、GA4とは別の機能です。XMLサイトマップは検索エンジンにサイトの構造を伝えるためのファイルで、SEO SIMPLE PACKはSEO設定を簡単に行うためのプラグインです。
まとめ
上記の手順でGA4のプロパティとデータストリームを作成し、WordPressに導入できます。Swellテーマを使っている場合は、子テーマを作成してgtag.jsを埋め込むか、GA4対応のプラグインを利用しましょう。
もし導入で問題が発生した場合は、それぞれのプラグインの公式ドキュメントを参照するか、具体的なエラーメッセージと共に再度質問してください。



コメント